Als Digitaldesigner hat man ein breites Spektrum an Tätigkeiten. Von der Gestaltung von Social-Media-Posts über die Entwicklung von Websites bis hin zu Design-Projekten für mobile Apps – die Anforderungen sind vielfältig. Doch was passiert, wenn du als Digitaldesigner auf technische Hürden wie CSS stößt, die du normalerweise in deinen kreativen Tools nicht verwenden musst? Genau hier kommt ChatGPT CSS ins Spiel.
Besonders beim Umgang mit CSS-Code kann ChatGPT zur wahren Rettung werden. Aber wie genau hilft ChatGPT Digitaldesignern, die keine Programmier-Profis sind, und was bedeutet das für deinen Workflow?
Die Herausforderung: CSS für Digitaldesigner
Als Digitaldesigner ist man oft in den klassischen Designprogrammen zu Hause, ob das nun Adobe Creative Cloud oder Affinity Designer ist. Diese Tools bieten alles, was man für visuelle Gestaltung braucht. Doch manchmal kommt man nicht darum herum, sich auch mit Code auseinanderzusetzen. Genau das passierte mir, als ich für meine Firma eine Reihe von Umfragen gestalten sollte. Die Slides dieser Umfragen liefen über meinen Schreibtisch, und das Design musste perfekt sein.

Digitaldesignerin konzentriert mit CSS Code (Midjourney Bild)
Die Herausforderung? Die Plattform, auf der die Umfragen erstellt wurden, verlangte nach individuellen Anpassungen per CSS. Als Designer bin ich zwar mit Farben, Formen und Layouts vertraut, aber CSS und JavaScript gehören nicht zu meinen Kernkompetenzen. Und so stand ich plötzlich vor dem Problem:
„Wie optimiere ich den CSS-Code so, dass mein Design auf der Plattform perfekt aussieht?“
ChatGPT CSS als digitale Hilfe
In diesem Moment erinnerte ich mich an ChatGPT. Was wäre, wenn ich den CSS-Code eines ähnlichen Projekts – in meinem Fall von einem alten Newsletter – einfach kopiere und ihn von ChatGPT analysieren lasse? Genau das tat ich.
Ich kopierte den Code, gab ihn in ChatGPT ein und stellte gezielte Fragen. Zugegeben, ein wenig Vorwissen muss man haben, um zumindest grundlegende Begriffe wie „Selektor“ oder „Eigenschaft“ im CSS zu verstehen. Aber das Tolle an ChatGPT ist, dass es dir alles Schritt für Schritt erklärt.
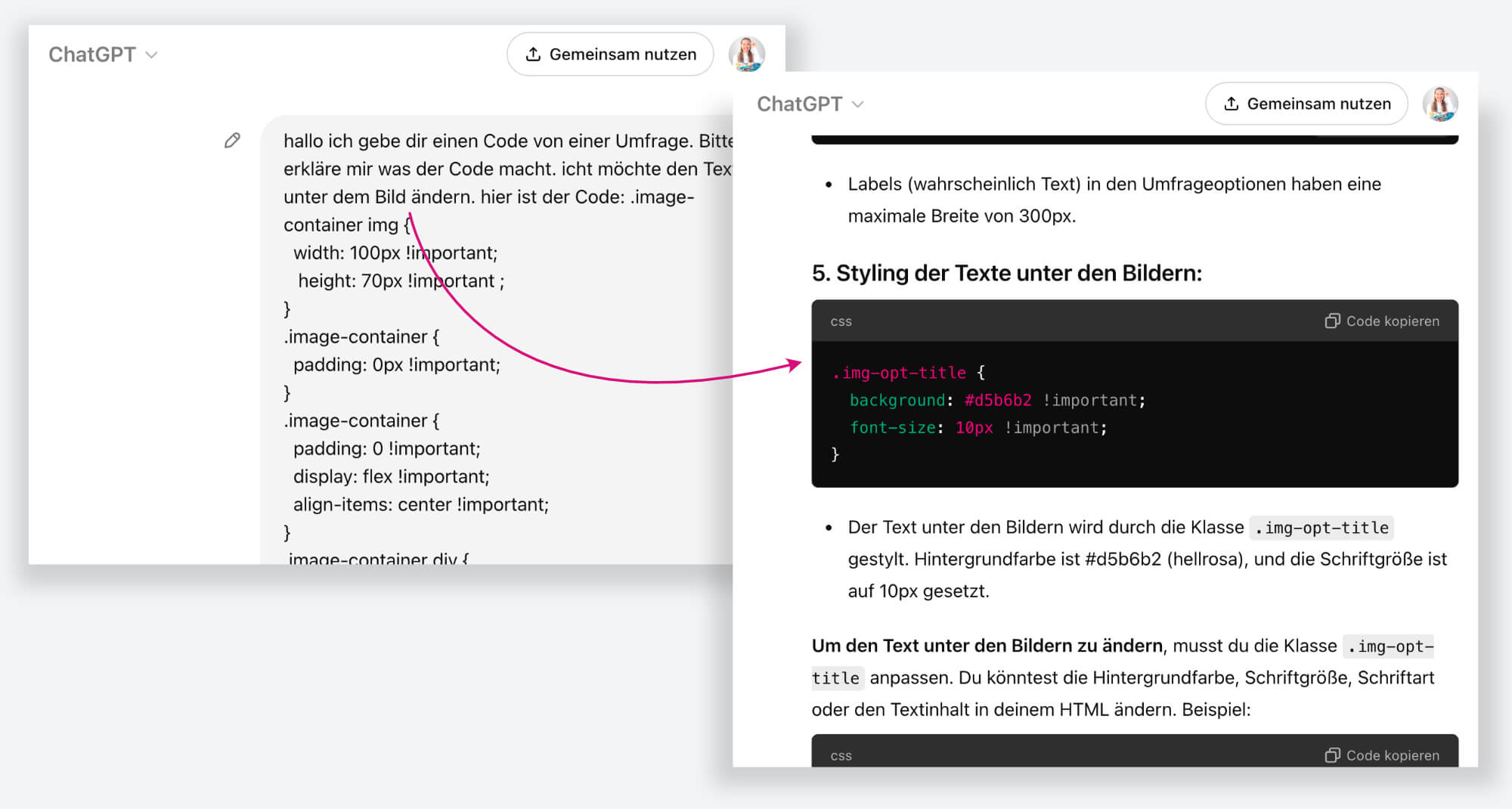
Ich fragte gezielt nach der Bildunterschrift, die in meinem Design nicht richtig dargestellt wurde:

Darstellung des ChatGPT CSS Abfrage
ChatGPT erklärte mir „geduldig“ den betreffenden Abschnitt des Codes, markierte ihn sogar und gab mir Vorschläge, wie ich ihn anpassen kann. Nach kurzer Bearbeitung kopierte ich den angepassten Code zurück in mein Projekt und – voilà – die Bildunterschriften passten perfekt zu meinem Design.

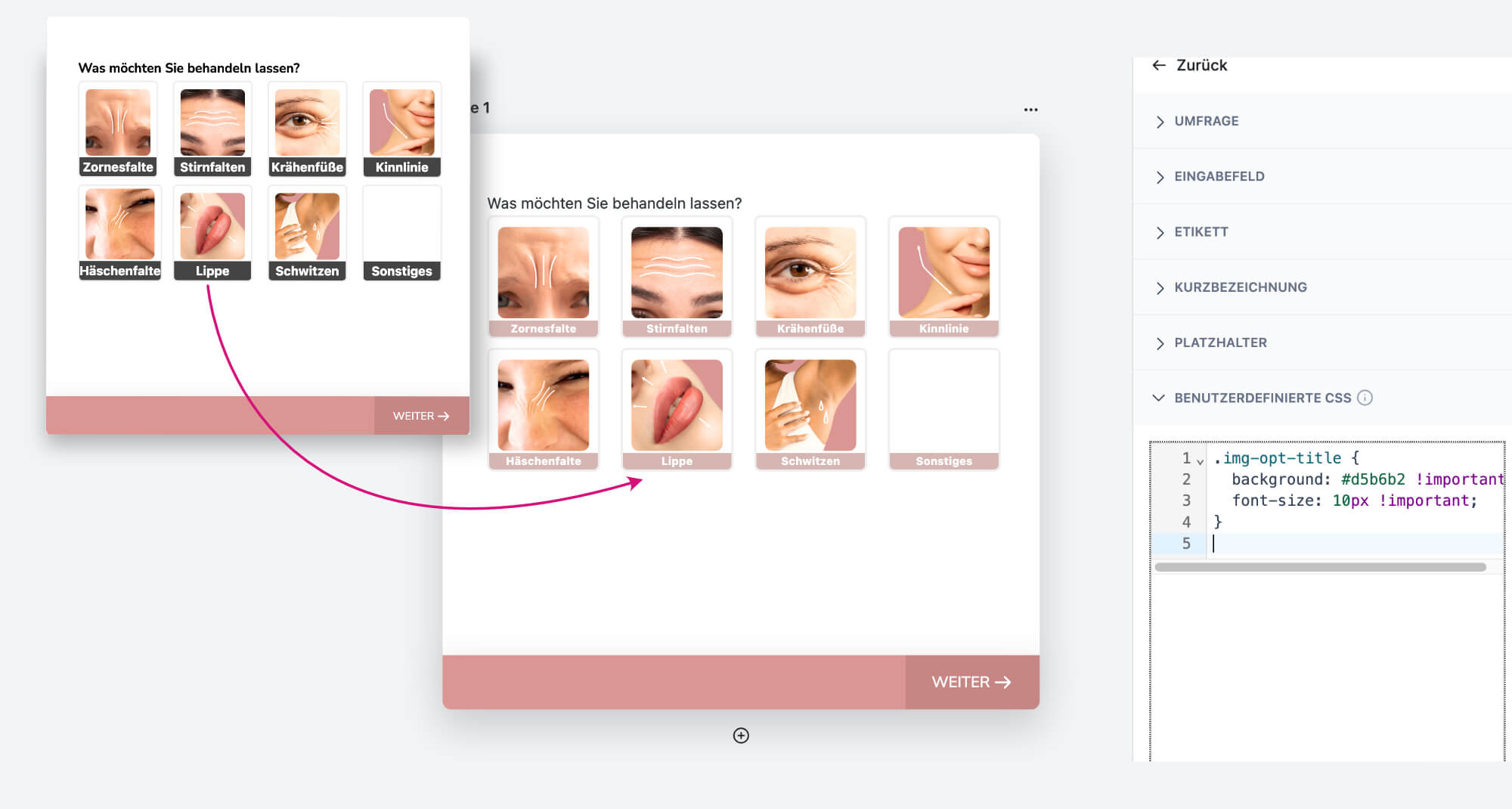
Screenshot des Umfrage Designs mit CSS Verbesserung
ChatGPT CSS als Ergänzung – kein Ersatz
Wenn es um KI, und speziell ChatGPT, geht, begegnet man oft Bedenken in Bezug auf den Arbeitsplatz. Viele fürchten, dass KI uns Designer und Kreative irgendwann ersetzen könnte. Doch meiner Meinung nach sollten wir die KI als Ergänzung zu unserem Workflow betrachten und nicht als Bedrohung. Ja, es stimmt, dass KI einige Aufgaben übernehmen wird, aber sie eröffnet auch völlig neue Möglichkeiten und Arbeitsfelder.
ChatGPT ist für mich kein Ersatz, sondern eine wertvolle Hilfe, insbesondere wenn es um technische Herausforderungen wie CSS geht.
Warum stundenlang Tutorials durchforsten, wenn man in wenigen Minuten eine präzise Antwort bekommt? Wer mit der Zeit geht und KI-Tools in seinen Workflow integriert, wird nicht nur effizienter, sondern bleibt auch wettbewerbsfähig.
Übrigens handelt es sich bei mir um einen Digitaldesigner aus Österreich, die täglich neue Wege sucht, Technik und Kreativität miteinander zu verbinden. Gerade in Österreich gibt es viele talentierte Designer, die immer häufiger auf ChatGPT CSS zurückgreifen, um ihre Projekte effizienter zu gestalten. Vielleicht ist es an der Zeit, auch als Digitaldesigner in Österreich die KI als wertvolle Unterstützung in den kreativen Arbeitsprozess zu integrieren?
Wie stehst du zu der Nutzung von KI in deinem Designprozess? Hast du bereits Erfahrungen mit ChatGPT gemacht, und wie hat es dir bei deiner Arbeit geholfen?




6fx9lc